Microsoft - visual studio 설치 링크
https://visualstudio.microsoft.com/ko/vs/
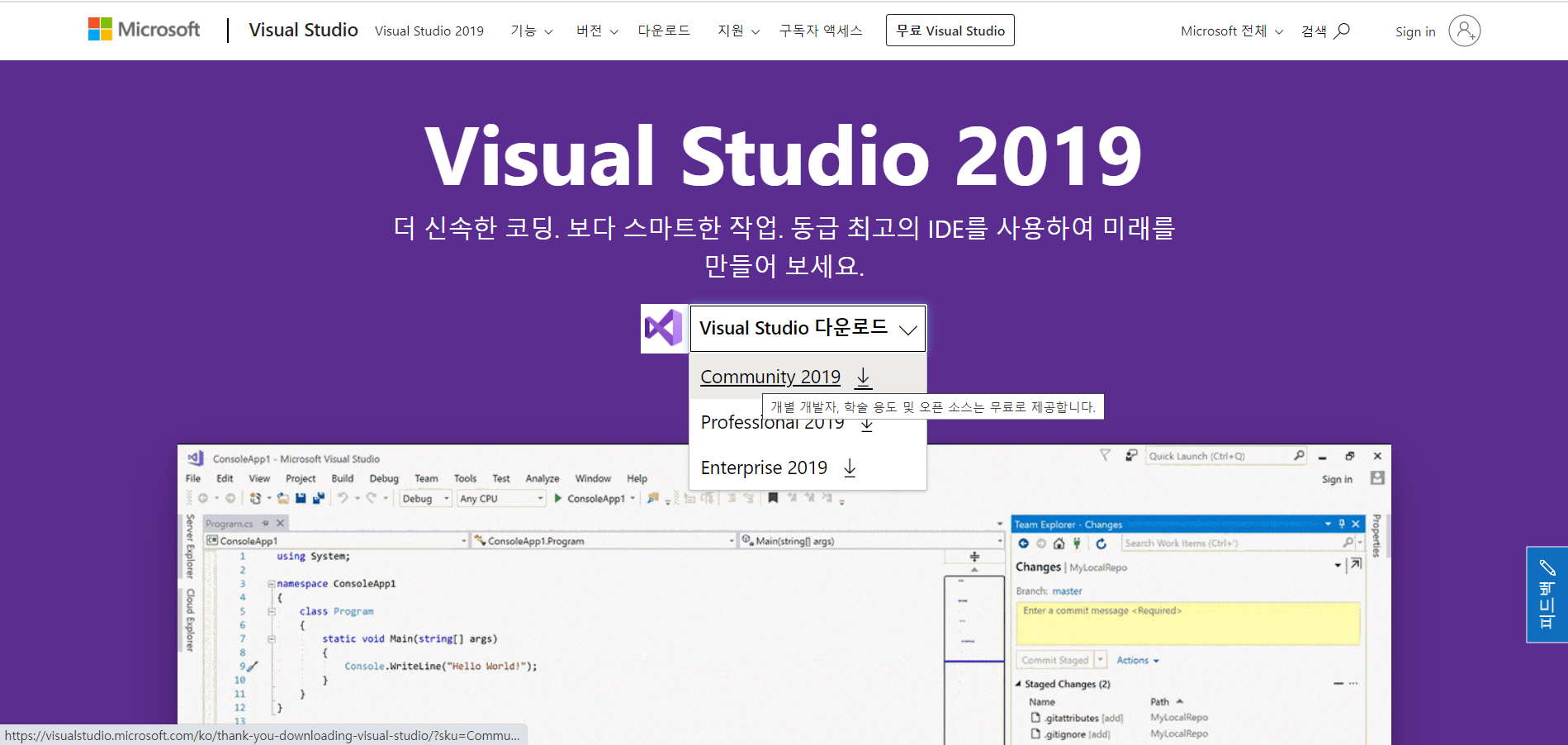
Visual Studio 2019 | 무료 다운로드
Visual Studio에서 코드 완성, 디버깅, 테스트, Git 관리 및 클라우드 배포를 사용하여 코드를 작성할 수 있습니다. 지금 Community를 무료로 다운로드하세요.
visualstudio.microsoft.com
1.Community 2019를 선택하시면 무료 다운로드가 시작됩니다.

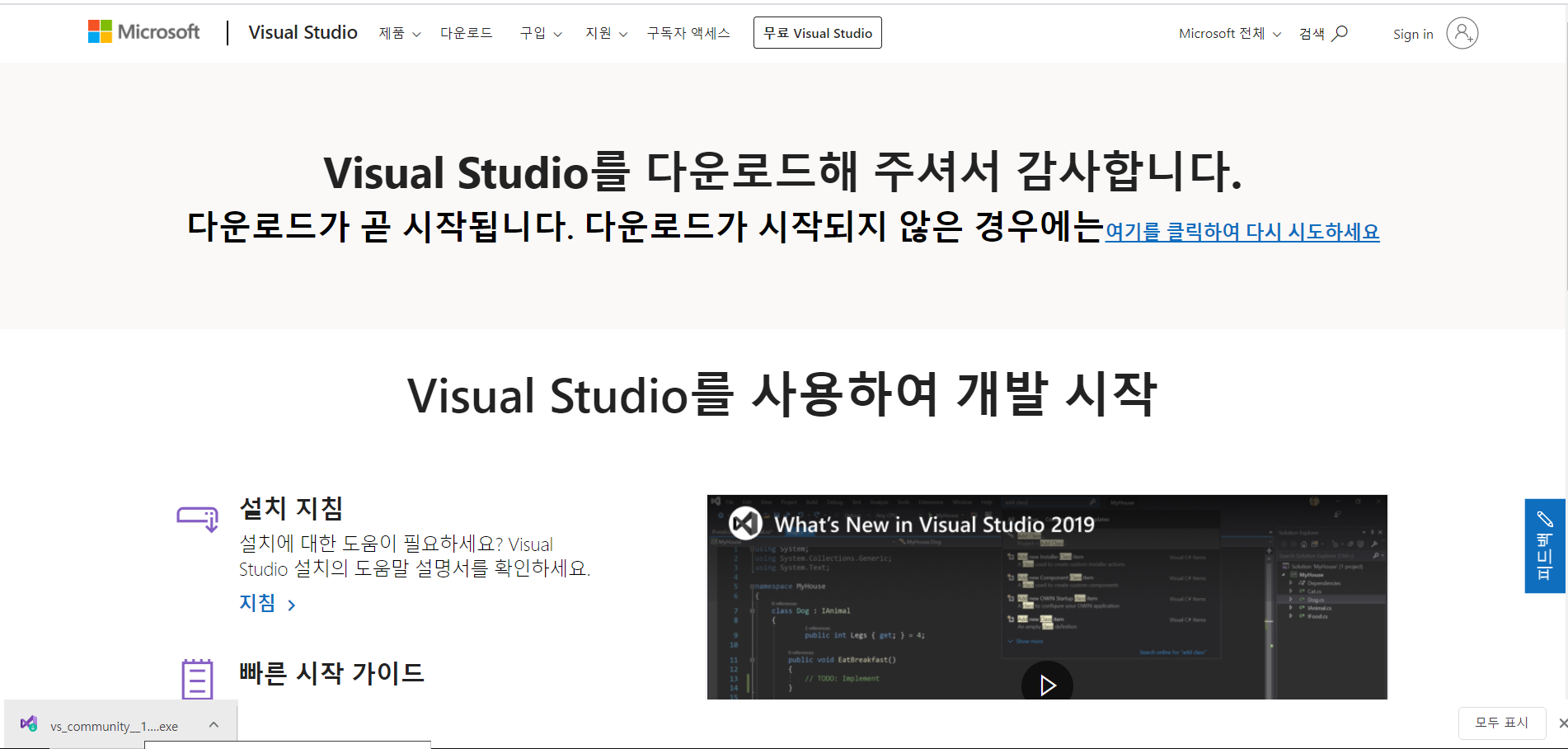
2.아래쪽에 다운로드 된 vs_community_1...exe 파일을 눌러 줍니다.



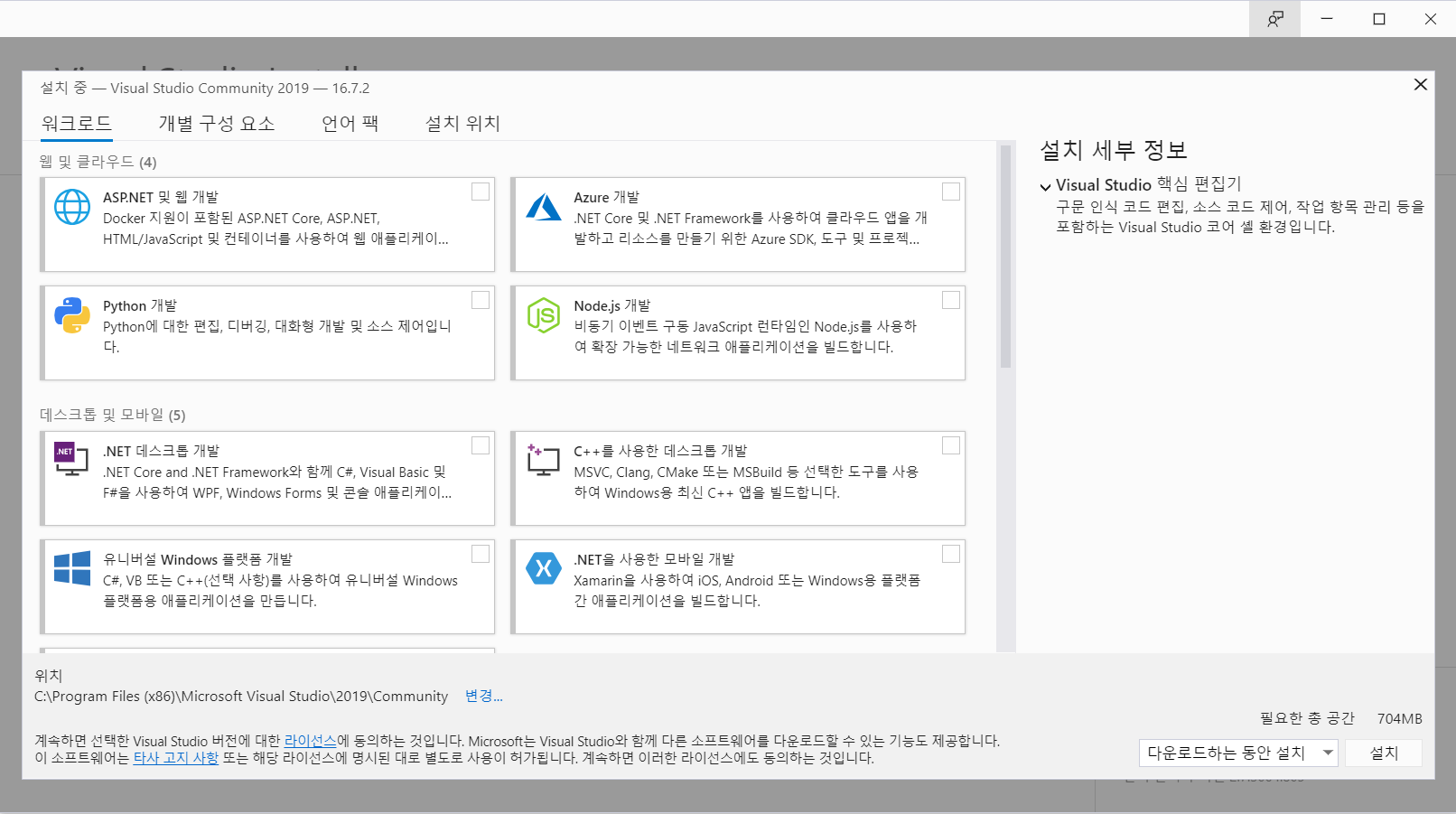
exe파일 클릭 시 일부 다운로드 후, 아래 화면이 뜹니다.
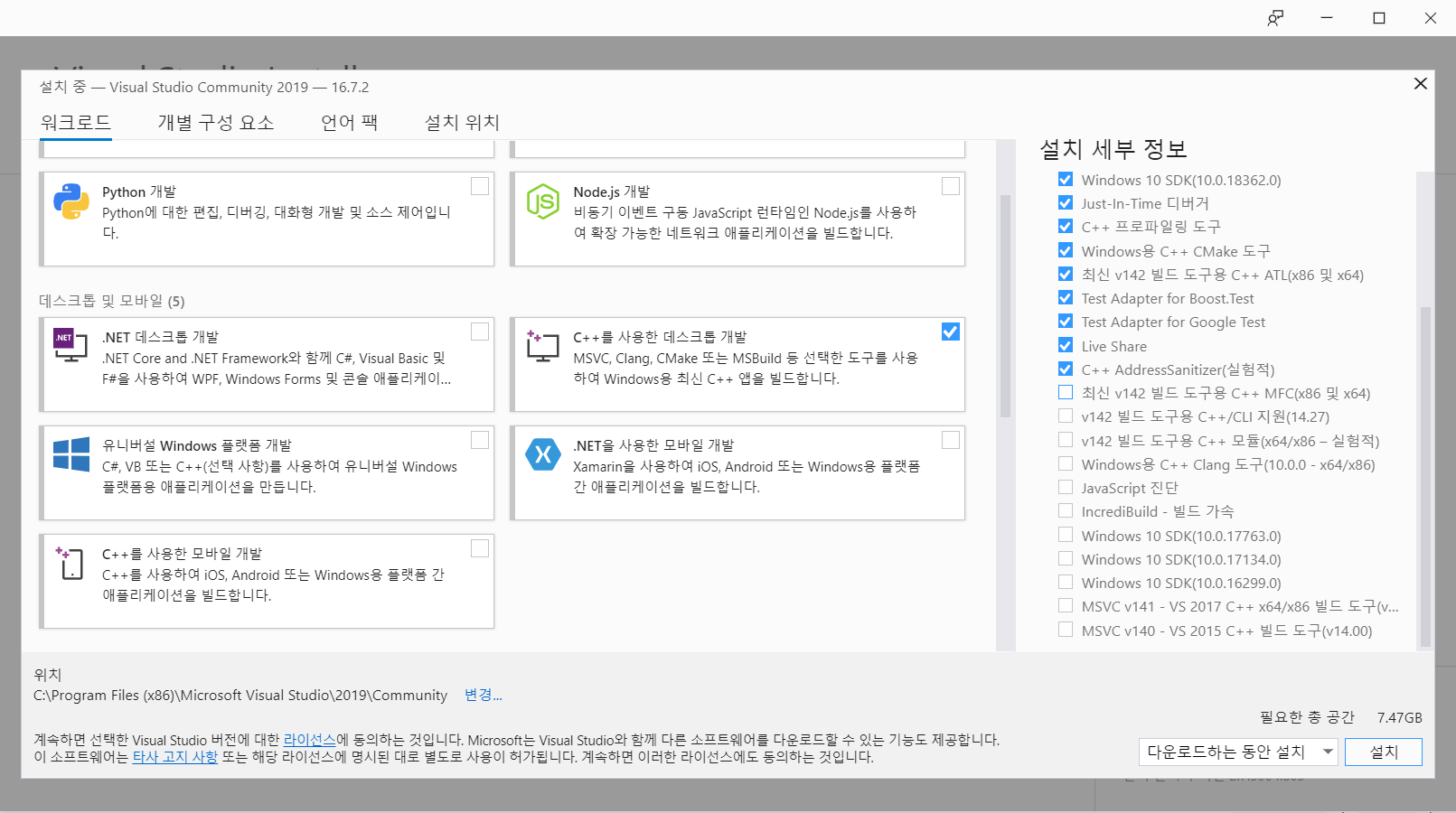
3. C++/C언어 사용 시 'C++를 사용한 데스크톱 개발'을 선택해주세요.
공부용으로 사용한다면, 설치 세부정보는 아래와 같이 기본 설정으로 해주시면 됩니다.


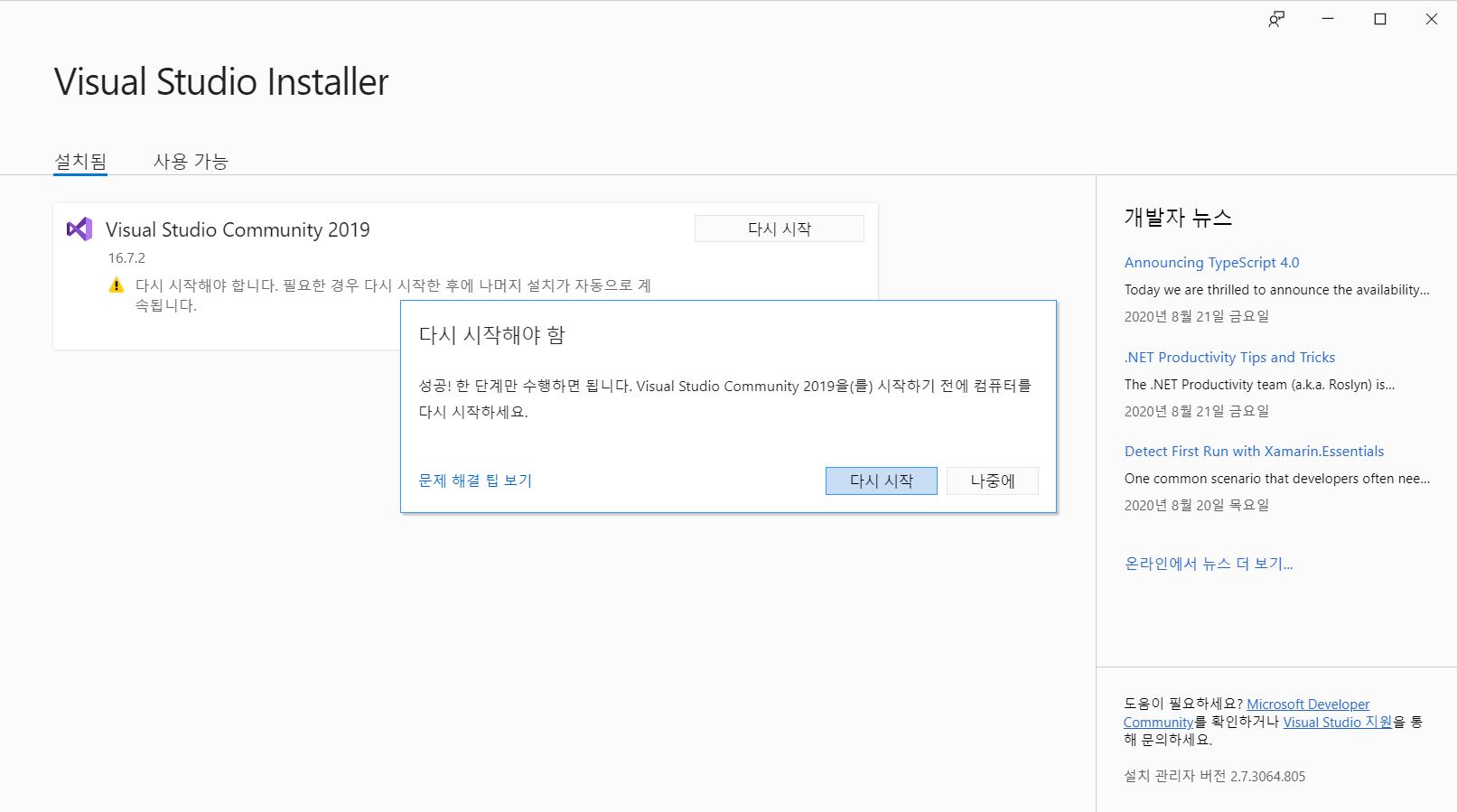
4. 설치 완료 후 다시시작 버튼을 누릅니다

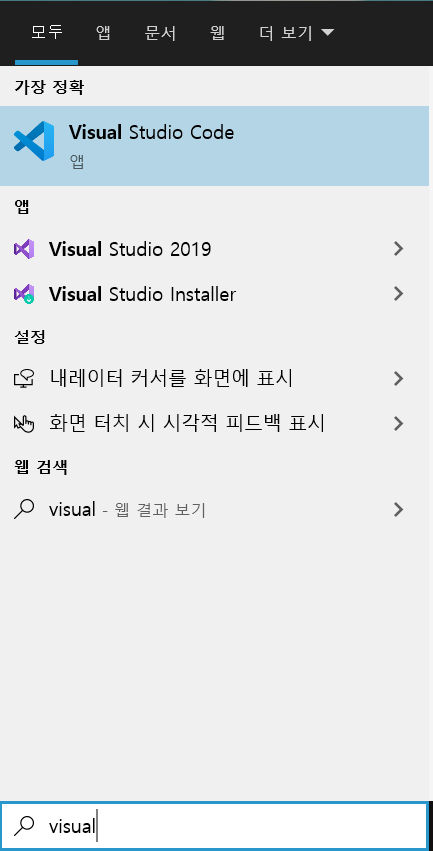
5. 다시 시작한 후 visual studio를 검색하면 설치된 visual studio 2019를 보실 수 있어요. 클릭->실행 해줍니다.

6. 처음 실행하면 로그인 화면이 뜨는데, microsoft로그인 해주세요.(skip시 30일만 이용가능)
7. 테마를 선택합니다.
8. 실행

사용법
이제 visual studio를 사용하시면 되는데, 처음 사용하시는 분들을 위해 간단한 사용법 알려드릴게요.
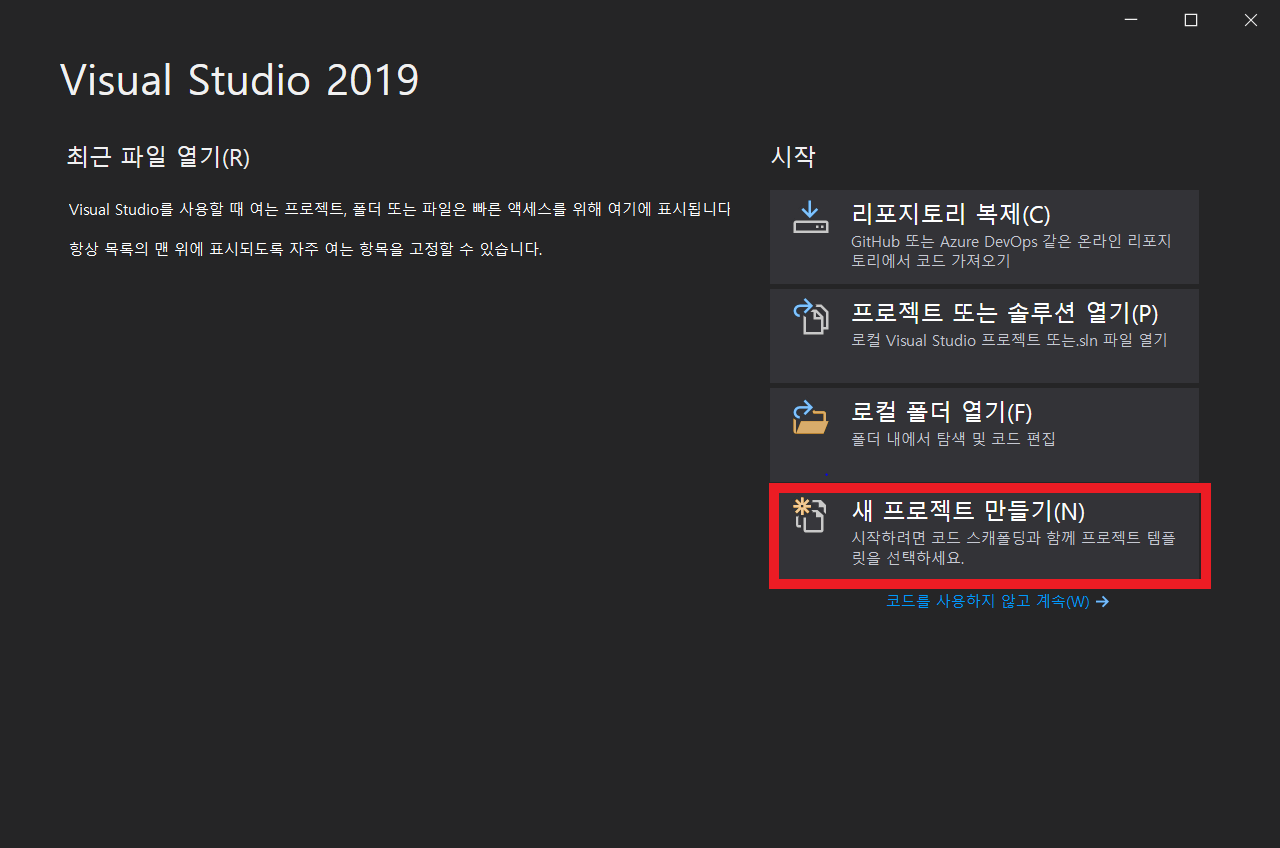
1.처음 실행하면 뜨는 화면에서 새 프로젝트 만들기를 선택합니다.

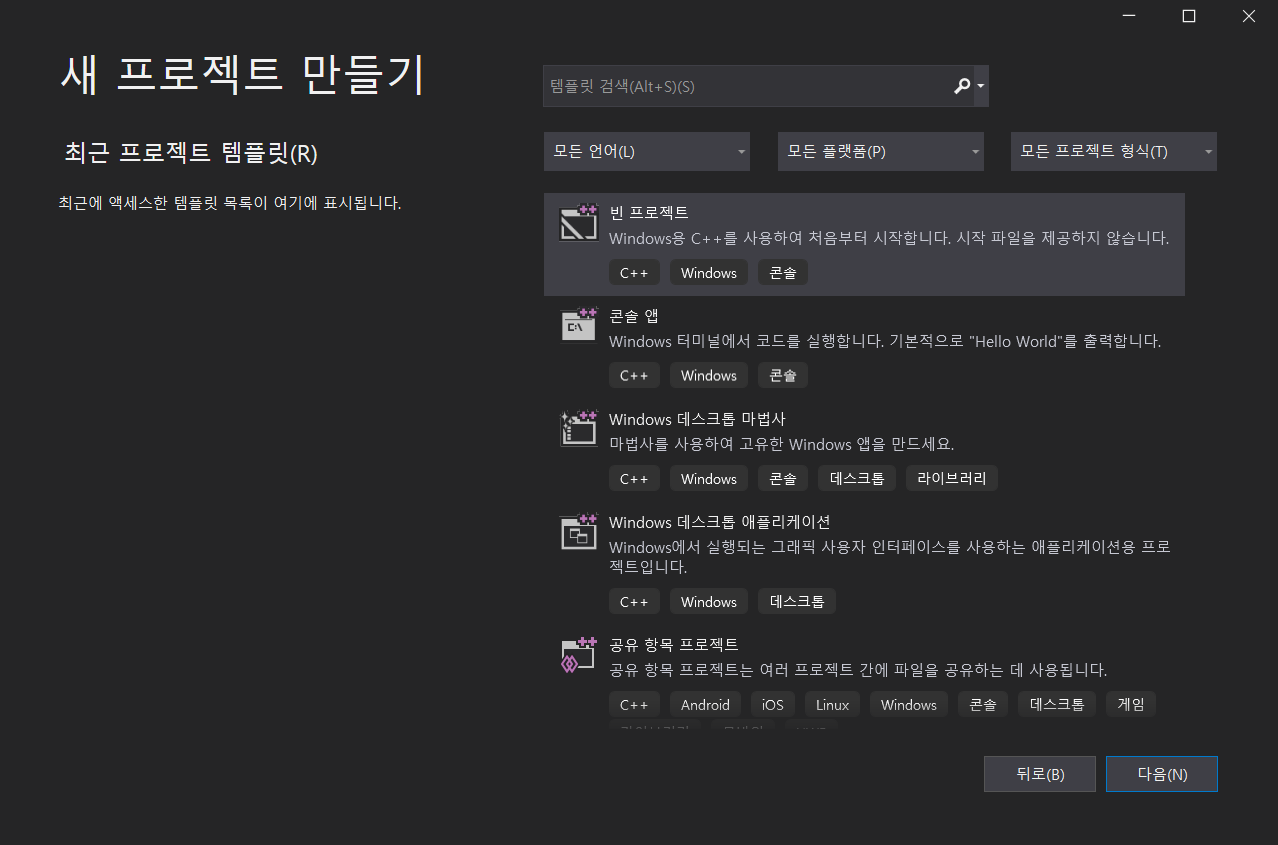
2. 빈 프로젝트를 선택합니다.(기본값)

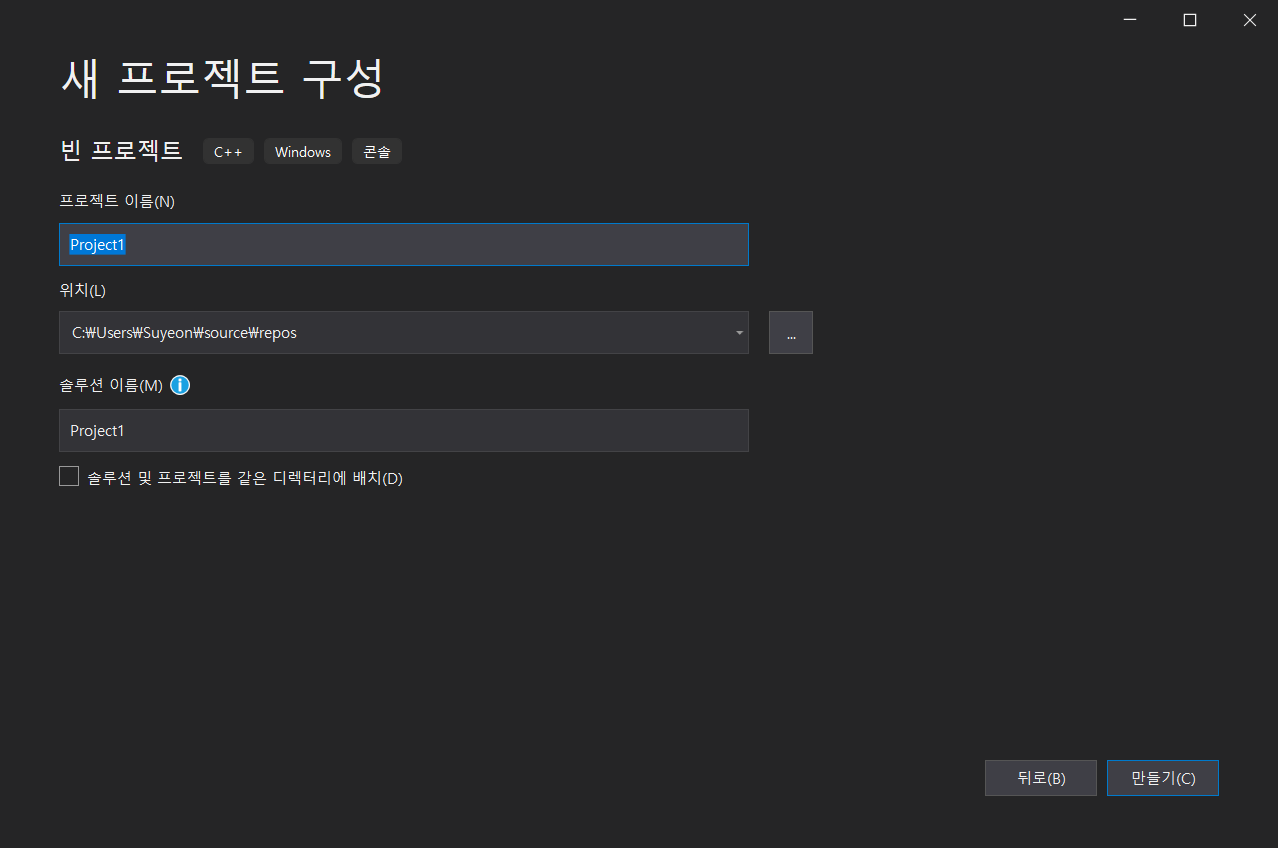
3. 프로젝트 이름 설정해주고->만들기

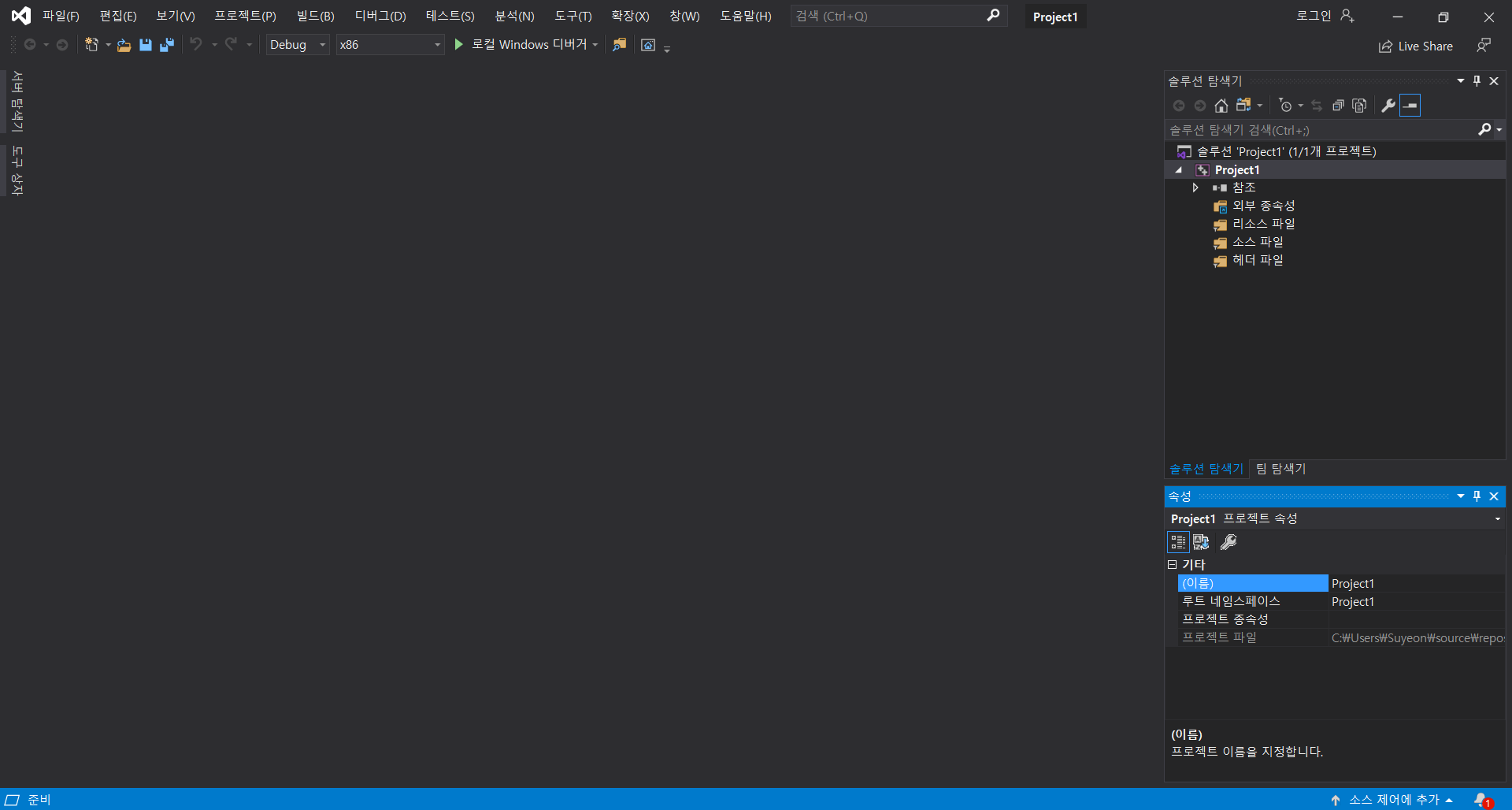
그럼 이렇게 왼쪽엔 빈화면이 뜨고, 오른쪽엔 솔루션 탐색기라는게 뜹니다.
혹시 실수로 지우셨거나 없으시면 상단바에서 보기(V)->솔루션 탐색기(P) 선택해주세요!

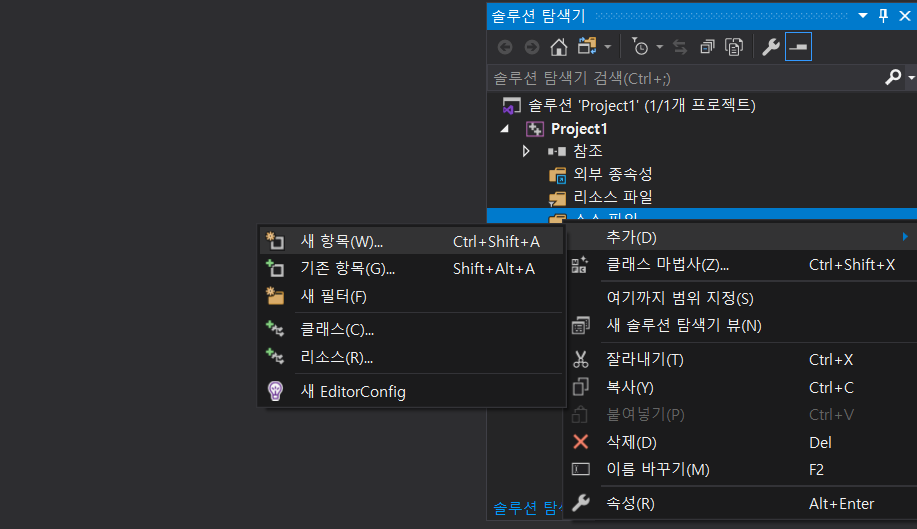
4. 소스파일->추가->새항목
선택해주면 새로운 코드파일(c/c++)을 만들 수 있습니다.
기존에 작성했던 코드를 수정하고 싶으면 기존항목을 선택해주세요.

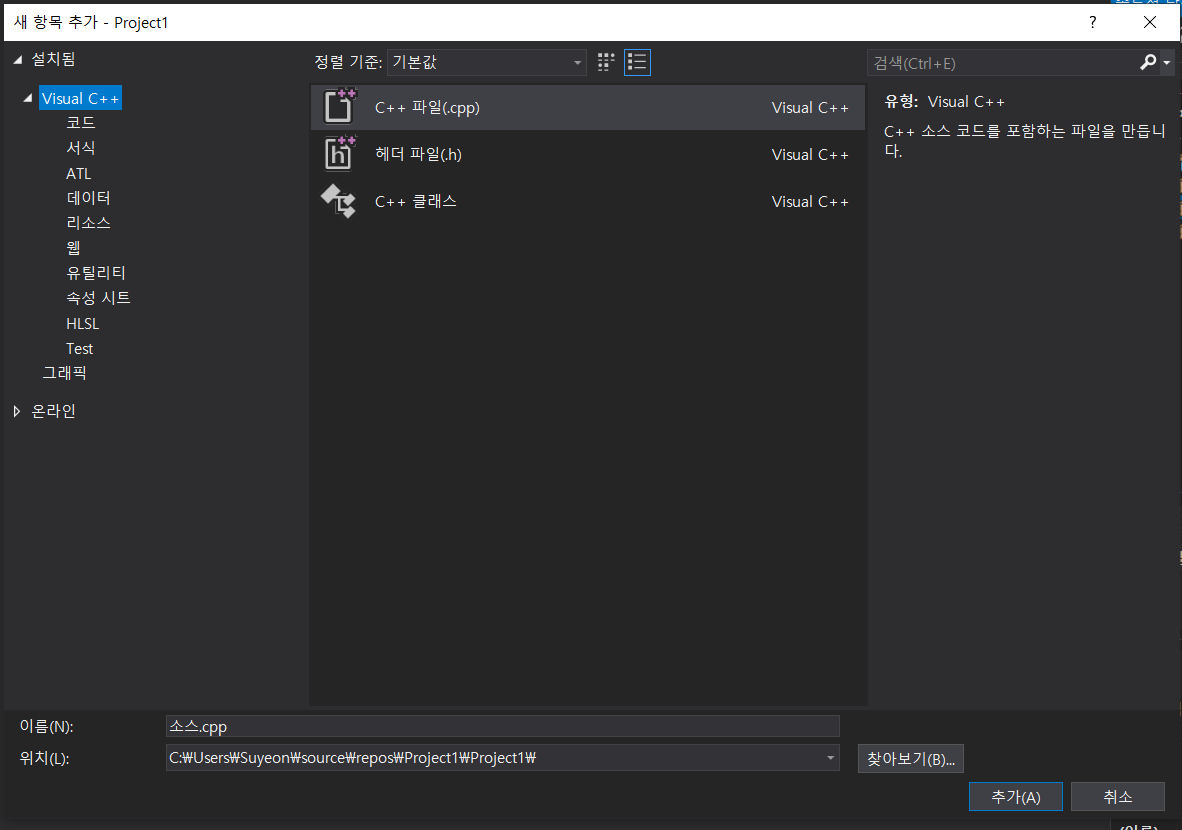
5.C++파일(cpp)선택
이름은 c++이지만 c++과 c언어 모두 가능한 옵션 입니다.
6.소스파일 이름 설정->[추가]
소스파일 이름을 적절하게 설정해주시면 되는데
소스.cpp로 하시면 C++코드 편집이 가능하고
소스.c로 하시면 C언어 코드 편집이 가능합니다.
기본값은 C++입니다.

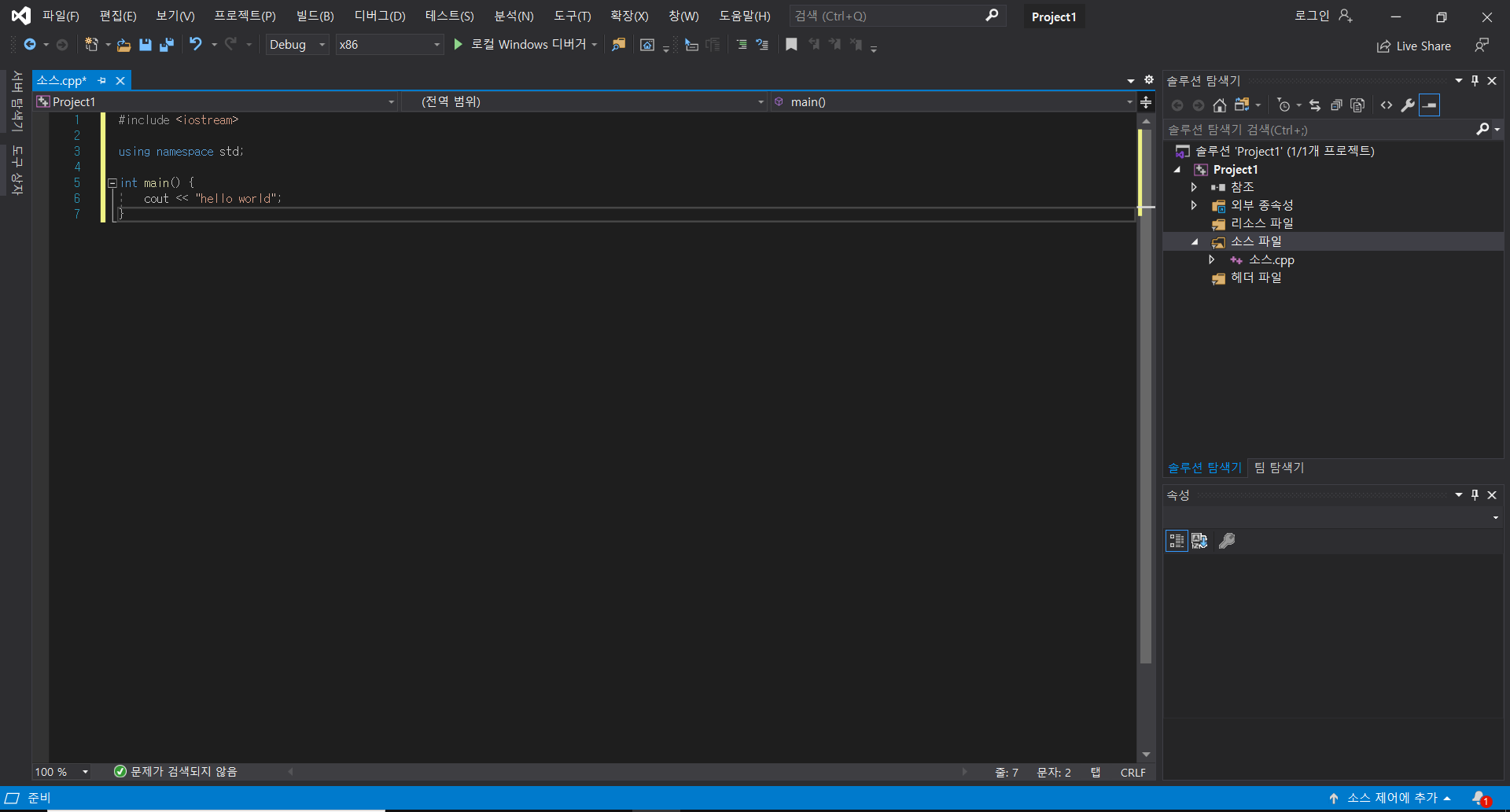
7.코드 작성
이렇게 해서 생긴 소스파일.cpp에 hello world를 출력하는 코드를 작성하여 테스트 해보았습니다.

8.컴파일(ctrl+F7)
단축키 또는, 빌드(B)-컴파일 선택
9.실행(ctrl+F5)
단축키 또는, 디버그(D)-디버깅하지 않고 시작 선택
그럼 아래와 같은 콘솔창에 결과가 출력됩니다.
예전 버전에서는 저런 파일 경로+ 종료되었습니다 라는 문구가 없었는데 새로 생겼네요.
문제 있는건 아니라고 하지만 거슬리네요^^

궁금하신 점 있으시면 질문 주세요~
'etc. > 개발환경' 카테고리의 다른 글
| [IntelliJ] Git 연동하기 (2) | 2021.05.02 |
|---|
