먼저, npm사용을 위해 node.js 설치를 진행해주세요.
window, mac 환경 둘다 아래링크에서 Lts버전 다운로드 해주시면 되고, mac은 homebrew이용해서 다운 추천드립니다.
링크이용하여 다운 시 환경변수 설정이 필요합니다! 자세한건 구글에...
에디터로는 vscode 사용하였습니다.
원하는 위치에 폴더를 생성해주시고
그 폴더를 에디터에서 열어주세요.
윈도우는 window + R 로 실행을 열고 cmd를 검색하여 열어주시고
맥은 터미널을 열어주세요
cd [폴더명] 으로 아까 만든 폴더 위치로 이동해주세요
1. vue cli 설치
npm install -g @vue/cli
2. vue 폴더 생성
vue create [폴더명]
ex) vue create test
추가적으로 필요한 기능들을 설치할 것인지 묻는데, 일단 default로 진행하겠습니다.
-> default ([Vue2] babel, eslint)
npm , yarn 중에 어떤 것을 사용할건지 물어보는 질문이 나옵니다.
둘다 상관없으므로 npm 으로 선택하겠습니다.
여기까지 완료되면 이제 vue를 동작시킬 수 있습니다.
cd [폴더명]
vue-create 로 생성한 폴더로 이동해주세요.
3. vue 실행
npm run serve
위 명령어를 입력하면 vue app이 실행됩니다.
실행되면 로딩 후 아래와 같이 localhost 링크가 뜹니다.

이 링크로 접속해주면 아래와 같이 vue가 동작하고 있는 것을 볼 수 있습니다.

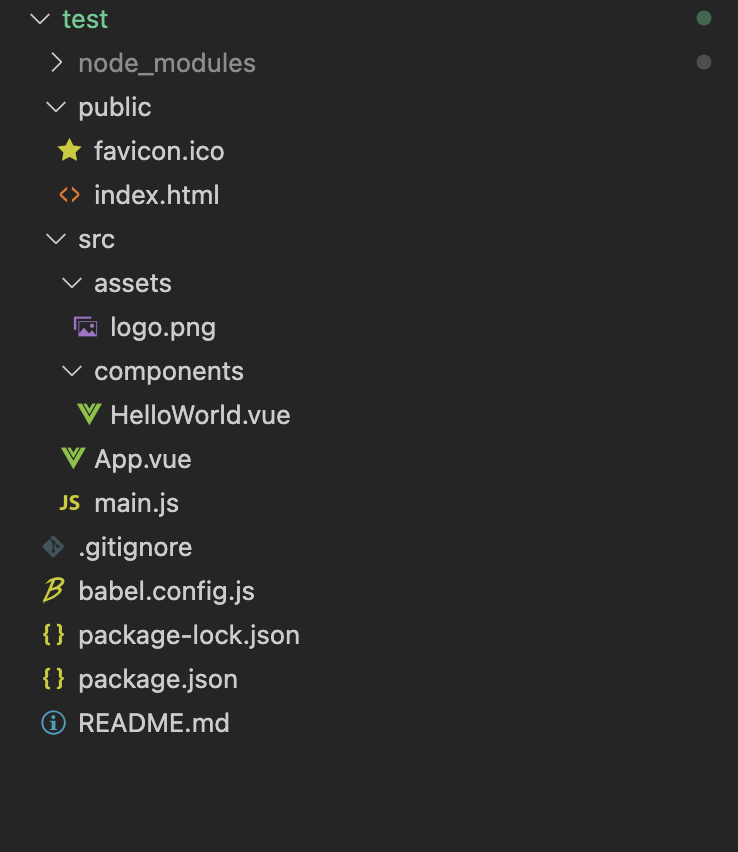
아래는 초기 세팅 시 기본적으로 생성되는 파일구조입니다.

간단하게 몇개만 살펴볼게요!
저희가 코드를 짤 때는 주로 src폴더 내부에서 작업하게 되는데요,
src 폴더에 App.vue파일을 먼저 보겠습니다.
App.vue
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
이제 뼈대가 만들어졌으니, 이것들을 수정하고, 살을 붙이면 원하는 모습으로 웹을 만들 수 있습니다!
감사합니다^-^
'🌸 Frontend > 💚 Vue.js' 카테고리의 다른 글
| [Vue.js]4.data, click, methods 사용하기 (0) | 2021.02.02 |
|---|---|
| [Vue.js]3.BootstrapVue 사용하기 (0) | 2021.01.19 |
| [Vue.js]2.vue-router 사용하기 (0) | 2021.01.18 |
![[Vue.js]1.Vue개발환경 세팅](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fyj0ri%2FbtqTEMU2og9%2FKsQPX2rvaLIklCjVRJ6sz1%2Fimg.png)